CSS Margin vs Padding Practical Guide
Learn how to use CSS Margin vs Padding, a practical guide
Published
CSS Margin vs Padding Practical Guide
Margin and padding is heart of CSS. To make a perfect layout you need Margin and Padding. Margin is the outside of block elements while padding is the inside.
- Margin is use to give spacing outside of the block element. Also, Margin is used in an element to create distance between that element and other elements. Please note, Margin is not part of an element where padding is part of element.
- Padding is use to move the contents away from the edges of the block element.
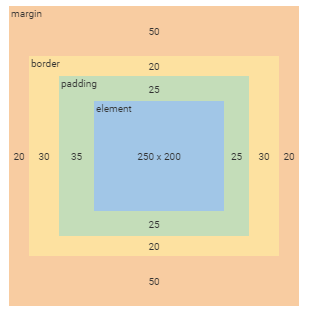
BOX Model Sequence
- Margin
- Border
- Padding
- Element (Text or other HTML elements)
Let assume there is a pictures hanging on a wall:
- The browser window is just like the wall.
- The content is just like a photograph.
- The margin is just like the wall space between framed pictures.
- The padding is just like the matting around a photo.
- The border is just like the border on a frame.

This is a good tool to help you understand about marging vs padding. You can also download the CSS after creating your required box model.
You can also find more detail on following links.
